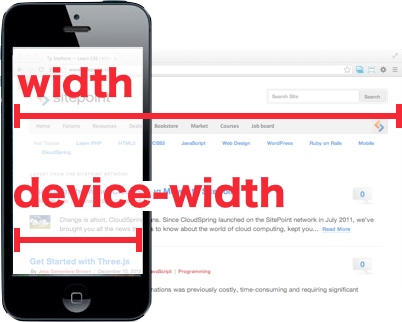
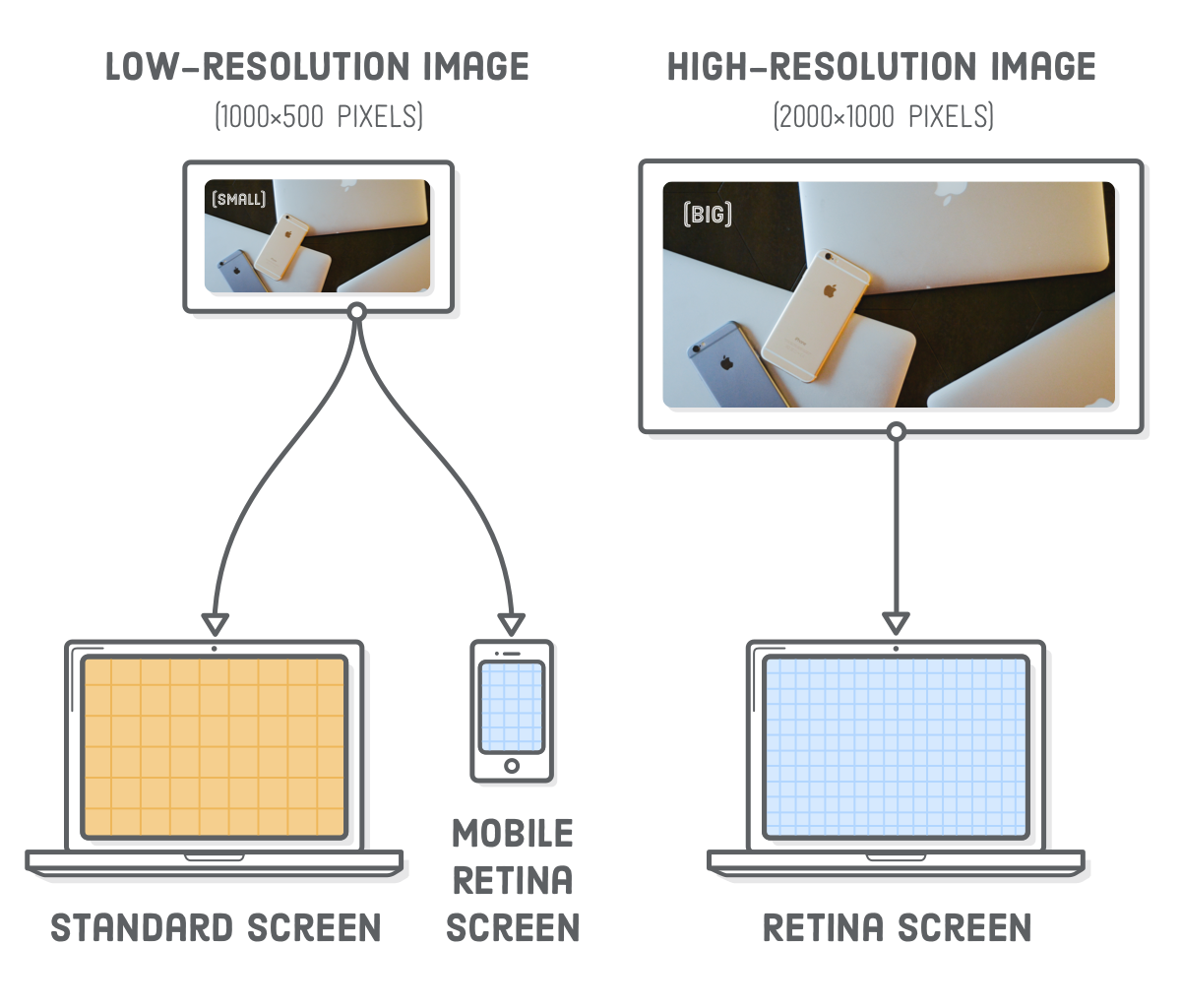
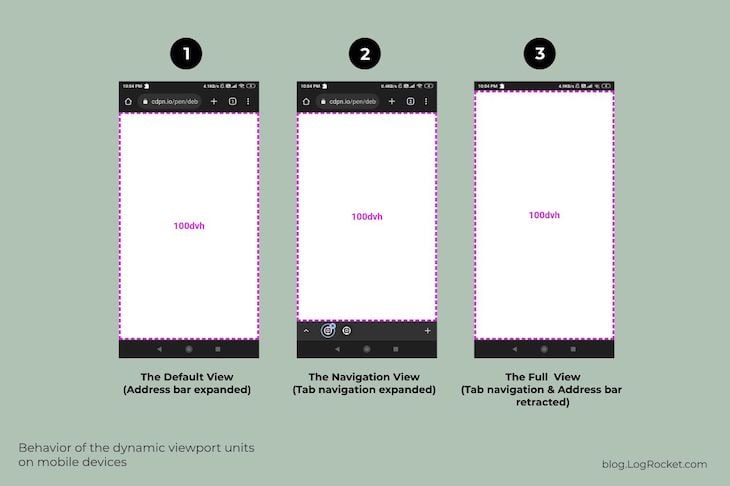
javascript - Understanding orientation, aspect ratio and CSS pixels on mobile devices - Stack Overflow

What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland

html - CSS Media Query: How to apply CSS inside iframe based on parent's screen width - Stack Overflow